Voici la liste des plugins développés pour les besoins du site:
- Connections-AVJJ : une extension du plugin Connection qui permet d’exporter la liste des adresses email des clubs.
- AVJJ-ShortCode : un plugin permettant de mettre en place les entêtes et images (doc à finaliser)
Aide et instructions d’utilisation ci-dessous:
Connections-AVJJ
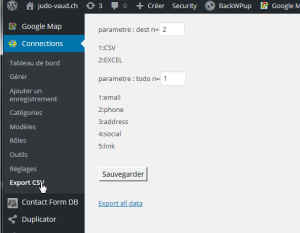
Cette extension du plugin Connection permet d’exporter les données aux format Excel des informations des clubs et écoles de notre association. Pour ce faire, cliquer dans le ackend sur Connecitions / Export CSV, remplir les champs du menu et cliquer sur » Export all data ».
AVJJ-ShortCode
Ce plugin propose deux shortcodes utilisables dans les pages et posts du site:
Illustrations
Le shortcode AVJJ_illustration permet d’ajouter une image d’un type défini avec des paramètres optionnels.
Synopsis

[AVJJ_illustration type="value" align="value"]
Paramètres :
- type: contient le type d’illustration à afficher. Valeurs possibles:
AVJJ = Logo de l’association (valeur par défaut si type non spécifié)
FSJ = Logo de la FSJ
SE = Sport étude
CC = Cadre cantonal
TC = Tournoi cantonal
CRPR = Centre régional de performance romand
CV = Championnat Vaudois
CVEEc = Championnat Vaudois par équipe écoliers
CVEEs = Championnat Vaudois par équipe espoirs
CVI = Championnat Vaudois Individuels
CRI = Championnat Romands Individuels
CT = Cours techniques
MIRA = Association MIRA
1KYU = compétiteur - align: spécifie l’alignement de l’image. Valeurs possibles:
alignright, (valeur par défaut si type non spécifié)
alignleft,
alignnone.
Note: pour changer l’apparence du bouton, remplacer les fichiers de /wp-content/plugins/AVJJ-ShortCode/photos
Exemple ci contre :
[[AVJJ_illustration type="CVEEs"]]
Icone liens de fichiers
Synopsis
[AVJJ_PDF id="value" align="value" url="url" related_url="url" alt="texte"]]titre[[/AVJJ_PDF]
Paramètres :
- id = un numéro unique permettant de mettre un style indépendant à l’objet HTML créé,
- align: spécifie l’alignement de l’image. Valeurs possibles:
alignright, (valeur par défaut si type non spécifié)
alignleft,
alignnone. - url: url complète du lien lancé quand l’objet est cliqué.
- related_url: url relative à /wp-content/uploads/ du lien lancé quand l’objet est cliqué. Note, si le paramètre ‘url’ est renseigné, related_url est inutilisé.
- alt = texte à afficher quand la souris passe sur l’objet.
- titre =
Exemple ci dessus:
[AVJJ_PDF id="1576" align="alignright" related_url="#" alt="Liste"]texte à afficher[/AVJJ_PDF]
Autres type de liens de fichiers :
D’autres icones d’extensions que PDF sont disponibles.
remplacer:
[AVJJ_PDF id= »… ]
par
[AVJJ_TXT id= »… ]
et vous obtiendrez l’icone feuille de texte.
Note: pour changer l’apparence du bouton, remplacer les fichiers de /wp-content/plugins/AVJJ-ShortCode/png